A. Giới thiệu hệ thống Feedback Center
- Feedback Center là hệ thống tiếp nhận phản hồi tập trung từ người sử dụng các sản phẩm của iPOS. Có 2 cách để tích hợp Feedback Center đó là nhúng iFrame hoặc tích hợp API.
Một số Màn hình về Frame Nhúng (hoặc đã tích hợp xong)


Màn hình chính Hiển thị thông tin Saleman trực tiếp hỗ trợ Các cách thức KH có thể liên lạc Lịch sử 3 lần Hỗ trợ / Góp ý gần nhất

Merchant có thể góp ý về sản phẩm đang sử dụng bất kì lúc nào


Merchant có thể xem lại tất cả các lần đã GÓP Ý, hoặc các lần Support đã hỗ trợ họ


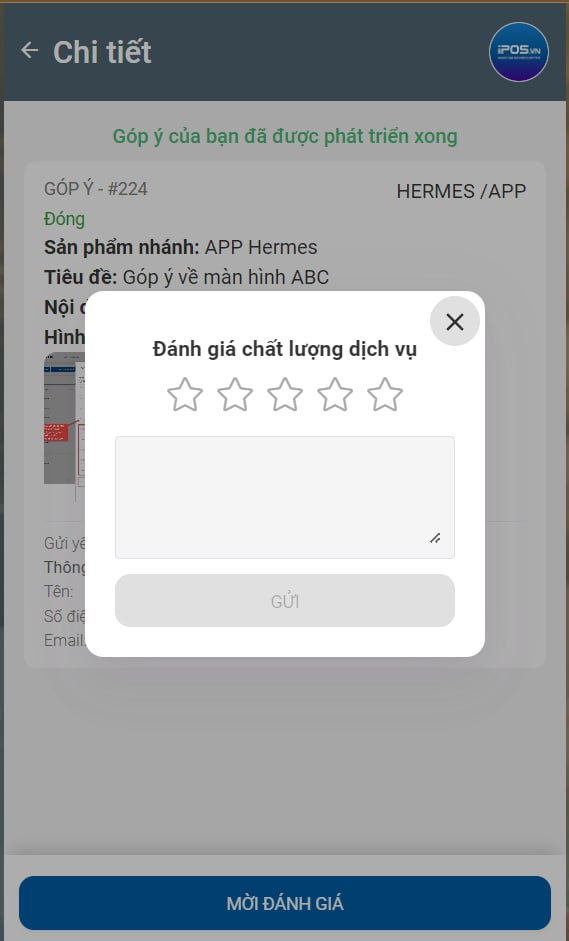
Merchant có thể Rate các lượt Feedback - Hỗ trợ đó


Màn hình tiếp nhận Feedback Center
B. Cấu trúc sản phẩm
Để bắt đầu, bạn cần nắm được cấu trúc tổ chức trên Hermes ghi nhận các “sản phẩm bán” theo mô hình dưới. Cấu trúc gồm.
Level 1: Sản phẩm chính
- Ví dụ: Fabi, Pos PC, HRM, CRM…
Level 2: Sản phẩm nhánh (hoặc App con)
- Trong Fabi có: Fabi Android, Fabi Web, PDA, App Manager….
- Trong HRM: HRM Web, HRM Android, HRM iOS
- Trong CRM có: CRM Web
- …..
Xem thông tin mã sản phẩm của bạn
Xem thông tin sản phẩm nhánh trên hermes: http://hermes.ipos.vn/manage-product-branch

Nếu sản phẩm nhánh chưa có trên Hermes thì thêm sản phẩm nhánh

C. Tích hợp Nhúng Frame
1. Giới thiệu
- Đây là cách nhanh nhất để tích hợp Feedback Center.
- Nhiệm vụ của bạn là Nhúng Webview và Customize webview một chút để trải nghiệm khách hàng được mượt.
- Kết quả sẽ tương tự như hình ở bên dưới.

2. URL Frame
Url nhúng frame vào các sản phẩm (Demo)
- Site dev: https://share.iposdev.com/feedback-and-support?productCode=FABI&app=FABI&companyId=QXZJMNBKO50V&token=ABNBKPEPC6ZSY3VL5SDAGB7QBTO9NU63&name=admin&email=admin@ipos.vn&phone=1234567890&isTest=1&showTitle=1&extraData=0345189221
- Site product: https://share.ipos.vn/feedback-and-support?productCode=FABI&app=FABI&companyId=DVKY7QOKAVOY&token=ABNBKPEPC6ZSY3VL5SDAGB7QBTO9NU63&name=admin&email=admin@ipos.vn&phone=1234567890&showTitle=1&extraData=0345189221
Trong đó:
productCode: Mã sản phẩm tương ứng. Xem Cách lấy ở mục "Cấu hình cơ bản".app: Mã sản phẩm nhánh - app con. Xem Cách lấy ở mục "Cấu hình cơ bản".companyId: Mã công ty - Mã khách hàngtoken: Token dùng để kiểm tra user có chuẩn hay không. Xem thêm tích hợp Validate User Token bên dướiname: Tên tài khoản/người dùng tạo feedback (trong trường hợp sản phẩm nhánh ko có api check token)email: Email tài khoản/người dùng tạo feedback (trong trường hợp sản phẩm nhánh ko có api check token)phone: Số điện thoại tài khoản/người dùng tạo feedback (trong trường hợp sản phẩm nhánh ko có api check token)isTest:isTest= 1, Hiện các thông tin Debug trên màn hình :Không truyền params isTest, Hiện các thông tin Debug trên màn hìnhshowTitle: Ẩn/hiện Header tên từng màn hình. (Không bắt buộc)extraData: Dữ liệu truyền thêm bất kì khi tạo góp ý.3. Tích hợp Validate User Token
a. Hướng dẫn
- Mục đích: Lấy thông tin chính xác của user đang đăng nhập trên app. Tránh trường hợp fake data.
- Sơ đồ luồng:

- Description:
- Api từ các đầu sản phẩm nhánh để hermes gọi sang kiểm tra token
- Request params:
- (String | Required)
token: Mã token kiểm tra
- (String | Required)
- Url: Các đầu sản phẩm định nghĩa
- Dev:
- Product:
- Request headers:
- cURL example:
- Example api: apibilling.iposdev.com/api/partner/checkTokenHermes?token=ABNBKPEPC6ZSY3VL5SDAGB7QBTO9NU63
curl --location --request GET'
--header 'Content-Type: application/json' \
Kết quả trả về:
{
“data“:{
“name“:“Lưu Khánh”,
“phone“:“0123456789”,
“email“:“khanh.luu@ipos.vn”
},
“trackid“:“230613-141121-656298”,
“ip“:“2023-06-13 14:11:21 ICT | 10.34.0.17 | 127.0.0.1”
}
b. Cấu hình link check token Trên Hermes
Vào quản lý sản phẩm nhánh hermes.ipos.vn/manage-product-branch điền link api check token và access token nếu có

4. Callback kết quả tạo feedback
a. Hướng dẫn
- Mục đích: Sau khi tạo feedback từ đầu frame hermes sẽ push lại cho đầu sản phẩm thông báo cho user biết.
- Api từ các đầu sản phẩm nhánh để hermes gọi callback kết quả tạo
- Request headers:
- cURL example:
- Example api:https://apitest.foodbook.vn/ipos/ws/hermes/sync/webhook
curl --location --request POST'
--header 'Content-Type: application/json' \
Request data:
{
“type”: “notify”,
“notifyEvent”: “feedback_created”,
“data”: {
“_id”: “64a3856313687400010183f7”,
“code”: 244,
“name”: “tiêu đề góp ý”,
“monthHash”: “202307”,
“type”: “COMMENT”,
“productCode”: “FABI”,
“branchCode”: “FABICMS”,
“companyId”: “WDJPLG2VQDRJ”,
“description”: “Proin blandit vulputate faucibus. Mauris rutrum convallis urna, vitae auctor leo imperdiet vitae. Sed vel facilisis nibh. Nulla eget lorem nunc. Nam ut metus sodales, tincidunt sem a, feugiat nisi. Ut vel felis vel ante vehicula tincidunt vitae vel felis. Aenean iaculis fermentum lorem, in pretium nibh efficitur in. Cras vitae nulla eu ante finibus facilisis at vitae lorem.”,
“images”: [
“https://image.foodbook.vn/upload/20230704/1688438112566_okoooooo.jpg“
],
“feedbackBy”: “CUSTOMER”,
“createdName”: “DemoTest”,
“createdPhone”: “84975161476”,
“status”: “NEW”,
“createdBy”: “demo@ipos.vn“,
“createdTime”: “2023-07-04T02:35:15.187+0000”
},
“createdTime”: “2023-07-04 09:28:19”
}
b. Cấu hình link callback Trên Hermes
Vào quản lý sản phẩm nhánh hermes.ipos.vn/manage-product-branch điền link api check token và access token nếu có

c. Kết quả
{
“data”: 1,
“trackid”: “230704-093726-325537”,
“ip”: “2023-07-04 09:37:26 ICT | 10.38.0.1 | 127.0.0.1”
}
5. Code Mẫu
a. Code Android
D. Tích hợp Sử dụng API
1. Lấy access_token của app ở đâu?
Liên hệ dev Hermes để lấy access token
2. Danh sách api tích hợp
2.1. Api tạo feedback

HTTP request
URL: https://apibilling.ipos.vn/billing/api/feedback/create
Method: POST
Content Type: application/json
Response Type: application/json
Example Request:
curl –location -g ‘https://apibilling.ipos.vn/billing/api/feedback/create‘ \
–header ‘Content-Type: application/json’
–header ‘accessToken: #accessToken’ \
–data-raw ‘{
“type”: “COMMENT”,
“productCode”: “HERMES”,
“branchCode”: “APP”,
“description”: “nội dung nè”,
“images”: [
“https://image.foodbook.vn/upload/20230619/1687164266042_ylIuv76.jpg“,
“https://image.foodbook.vn/upload/20230619/1687164268738_Desktop-Free-Anime-Landscape-Backgrounds.jpg”
],
“companyId”: “WDJPLG2VQDRJ”,
“createdBy”: “a@nn.vn“,
“createdName”: “a”,
“createdPhone”: “12345”,
“name”: “tiêu đề nè”
}’
2.2. Api danh sách feedback

HTTP request
URL:https://apibilling.ipos.vn/billing/api/feedback/list
Method: GET
Content Type: application/json
accessToken: accessToken
Response Type: application/json
Example Request:
curl
-X GET
-H “Content-Type: application/json”
2.3. Api chi tiết feedback

HTTP request
URL:https://apibilling.ipos.vn/billing/api/feedback/detail
Method: GET
Content Type: application/json
accessToken: accessToken
Response Type: application/json
Example Request:
curl –location -g ‘{{base_url}}/billing/api/feedback/detail?id=5e17f0718c2d9509ae3e6758’ \
–header ‘token: db34d57a3129cd59101253e9810a01dd1b8b0e59’
2.4. Api khách hàng đánh giá feedback

HTTP request
URL: https://apibilling.ipos.vn/billing/api/feedback/rate
Method: POST
Content Type: application/json
accessToken: accessToken
Response Type: application/json
Example Request:
curl –location -g ‘{{base_url}}/billing/api/feedback/rate’ \
–header ‘token: db34d57a3129cd59101253e9810a01dd1b8b0e59’ \
–header ‘Content-Type: application/json’ \
–data ‘{
{
“cusReviewNote”: “đánh giá feedback”,
“cusReviewRate”: 4,
“communication”: “APP”,
“createdBy”: “a@nn.vn“,
“createdName”: “a”,
“createdPhone”: “12345”,
“feedbackId”: “648fca26be925b00015dd06b”
}
}’
3. Link Post-man document
https://documenter.getpostman.com/view/793811/UyrEgubf#b71440f5-02c2-45fb-95bd-f358670d040e

